For the past few months I've been working on and off developing an experimental game engine called "GameToy." Instead of normal rendering/logic, GameToy uses GLSL shaders run in a cyclic way to define behaviour.
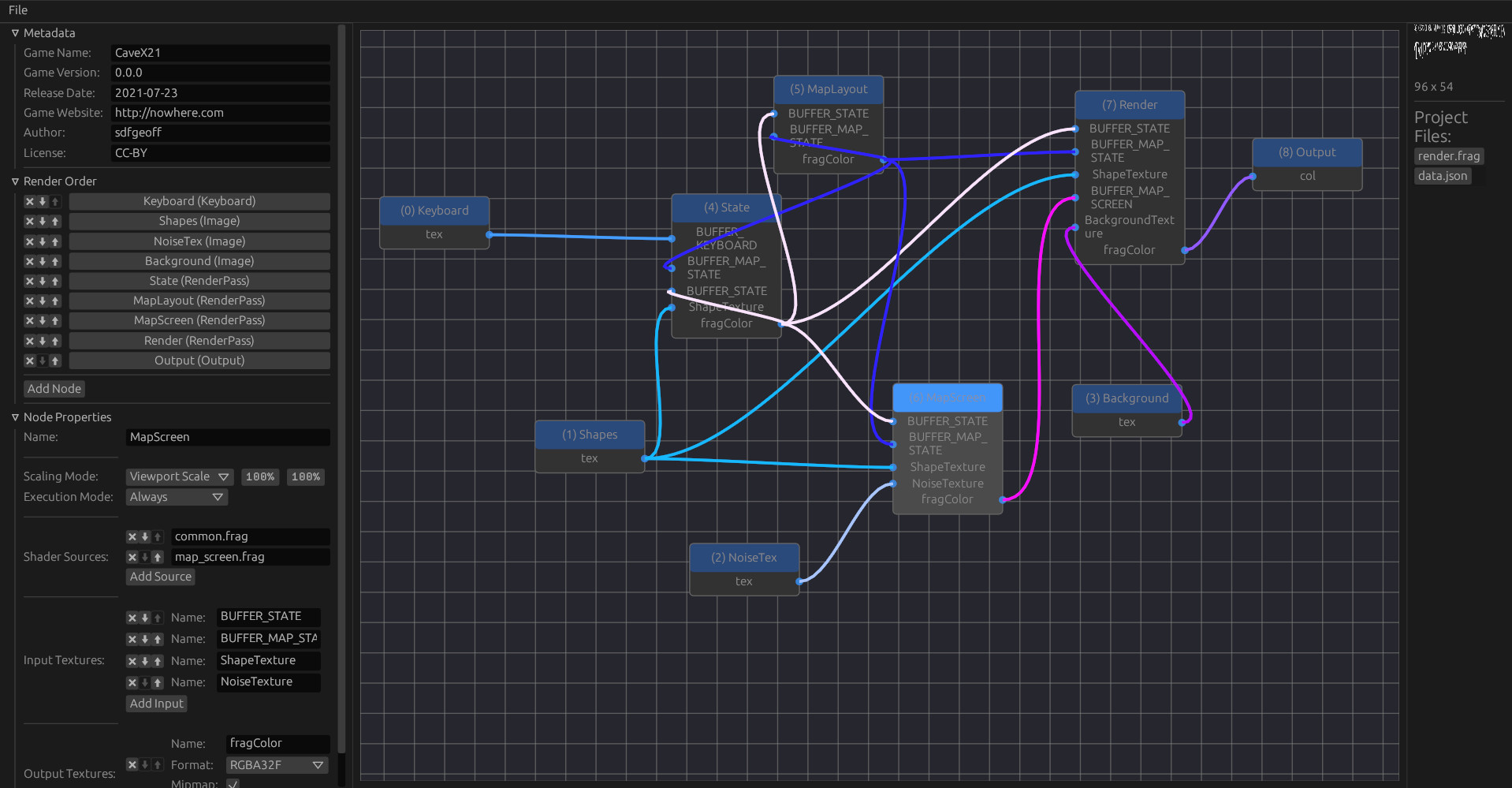
There are three resources in a GameToy game: images, shaders and a config file. The config file is JSON, and because it defines a graph structure, it can be quite hard to hand-edit without mistakes. To help me work on some more complex projects I developed a small graph editor to allow visual editing of these files. This looks like:

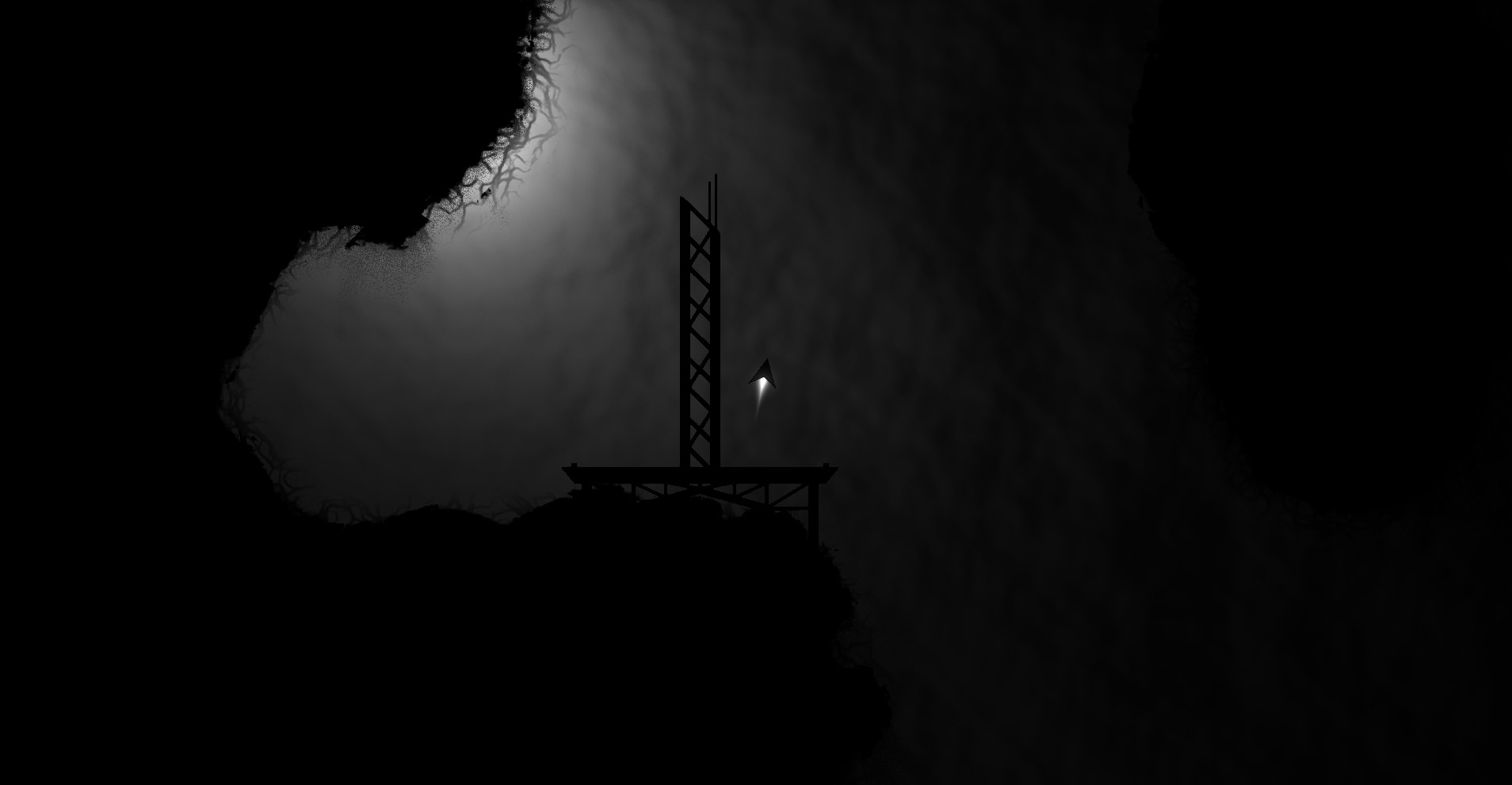
Which produces the game:

Anyway, this is an on-and-off project. I work on it for a few nights, leave it for a week and then occasionally revisit it. If you want to take a look, it's on github